ブログ記事などで、Twitterのツイートやタイムラインが組み込まれているのを見たことはないでしょうか?
これはTwitter公式の機能で、ブロガーやサイト運営者であれば簡単に使用可能。特定のツイートをピックアップしたり、お気に入りのアカウントを紹介したりするときにとても便利です。記事内に使うのはもちろん、サイドバーやフッターに設置するのもおすすめ。
本記事ではTwitterを埋め込む基本のやり方をご紹介。なお埋め込みはスマホからは行なえません。パソコンのブラウザを使って解説していきます。


Twitterのタイムライン・ツイートをブログやサイトに埋め込む方法
最終更新日:2019年03月02日
あわせて読みたい
Twitter(ツイッター)使い方&便利ツールまとめ 基本から応用まで
ツイートを埋め込む方法
ツイート単体を埋め込むやり方です。
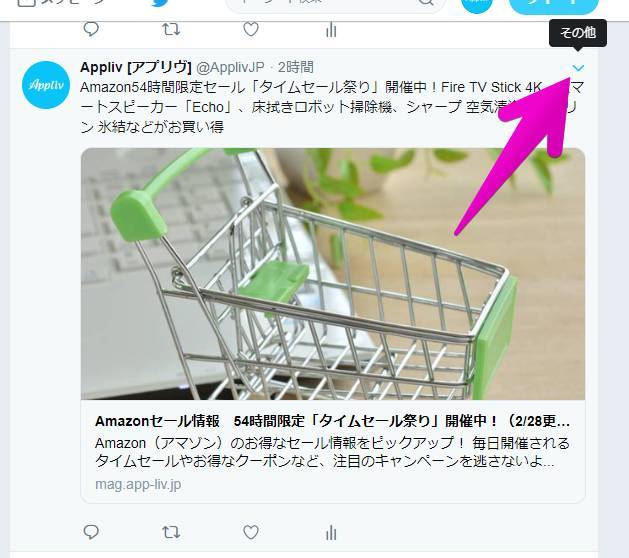
1.埋め込みたいツイート右上「v」をクリック

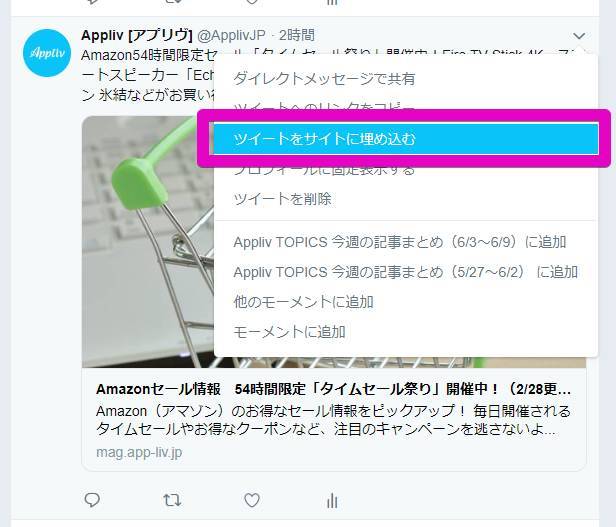
2.「ツイートをサイトに埋め込む」をクリック

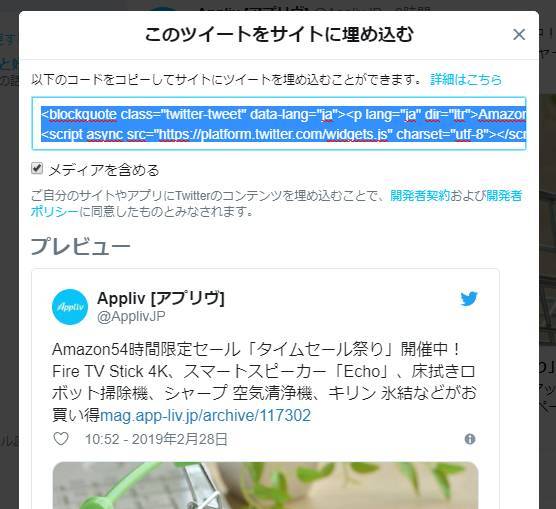
3.表示されたコードをコピー

このツイートに画像や動画が含まれている場合は、埋め込み時に表示するかどうか選択可能です。表示したい場合は「メディアを含める」にチェックを入れてください。
また別のツイートへの返信だった場合は、元のツイートを表示するかの選択もできます。元ツイートも同時に埋め込む場合は「元のツイートを含める」にチェックを入れましょう。
4.ブログやウェブサイトにコードをペースト(貼り付け)する
これで埋め込み完了です。
サイト上では以下のように表示されます。
タイムラインを埋め込む方法
ツイートを集めたもの、いわゆる「タイムライン」も埋め込めます。作成できるタイムラインは以下の5種類。
・プロフィール
特定のアカウントのツイート一覧を表示。
・いいね
特定のアカウントがいいねしたツイート一覧を表示。
・リスト
自分が作成、もしくは保存した公開リストを表示。
・モーメント
公開されているモーメントのツイートを表示。
・コレクション
ツイートをまとめて管理する「コレクション」機能で集めたツイートを表示。
※Twitter公式アプリやブラウザ版Twitterなどでは作成できません。機能はモーメントと同じようなもの。
やり方は以下の通りです。
1.「https://publish.twitter.com/」にアクセス
埋め込みコード発行するための専用サイト「https://publish.twitter.com」に移動します。
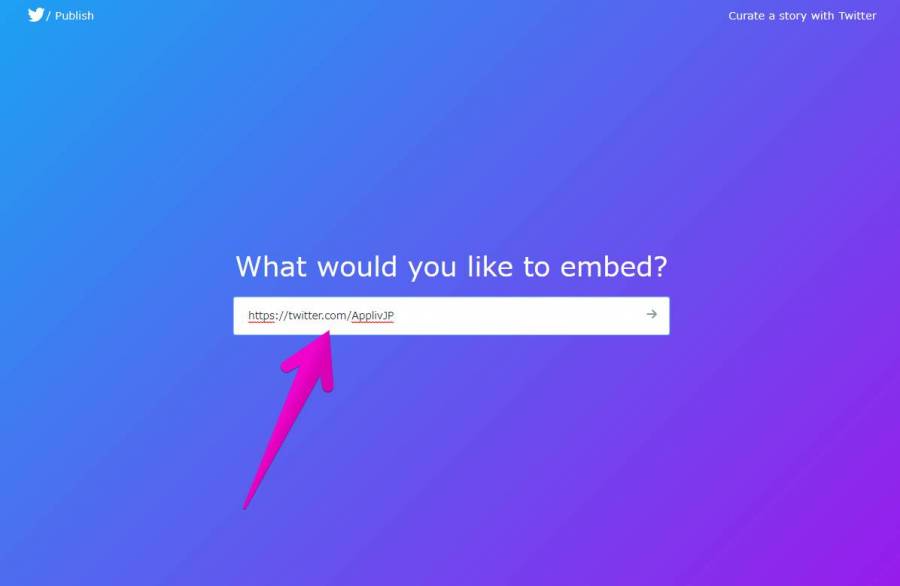
2.埋め込みたいタイムライン、リスト、モーメントなどのURLを入力
埋め込みたいタイムラインのURLをコピーし、1で開いたサイトのフォームに入力します。

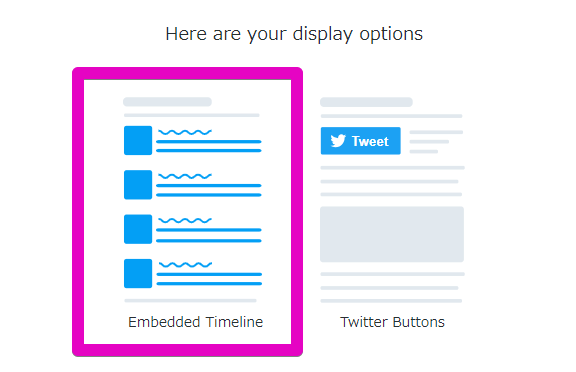
3.「Embedded Timeline」をクリック (プロフィールを埋め込む時のみ)
プロフィールを埋め込むときは、この選択肢が出てきます。左の「Embedded Timeline」を選んでください。
なお「Twitter Buttons」を選ぶと、フォローボタンの埋め込みコードが発行されます。

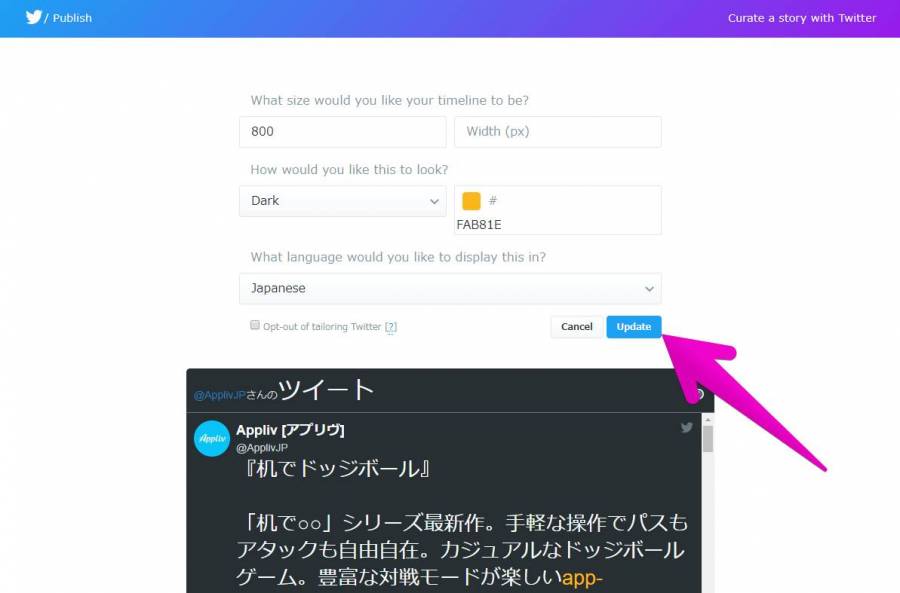
4.高さ・幅、テーマ、色、言語を選んでカスタマイズして、「Update」をクリック
見た目を細かく設定可能です。

設定可能項目
■What size would you like your timeline to be?(高さ・幅)
pxで指定してください。高さが空欄のままだと、とても縦長のウィジェットができて埋め込みづらいので注意。
■How would you like this to look?(カラーリング)
テーマとリンクの色を決められます。テーマはLight(白)とDark(黒)の2種類。リンク色は用意されているものの他、カラーコードでしても可。
■What language would you like to display this in?(言語)
ウィジェットに表示される言語を決めます。
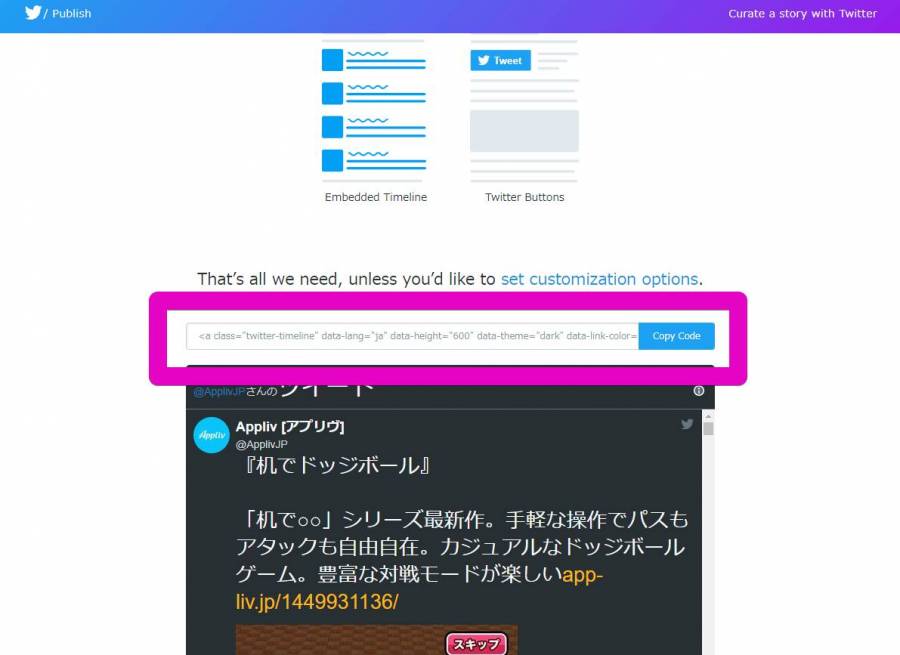
5.コードをコピーして、ブログやサイトにペースト
コードが発行されるので、それを好きなところに入力すれば完了です。

実際に埋め込んだイメージがこちら。
